1. TLWWW chat
Kiegészítő modul, külön várásolható meg. Csak a jogosult felhasználóknál hajlandó futni!
A Web-es felületen bejelentkezett olvasó és a windows kliensben dolgozó könyvtáros közti CHAT (beszélgetés) funkciót valósítja meg.
1.1. Használat - olvasó
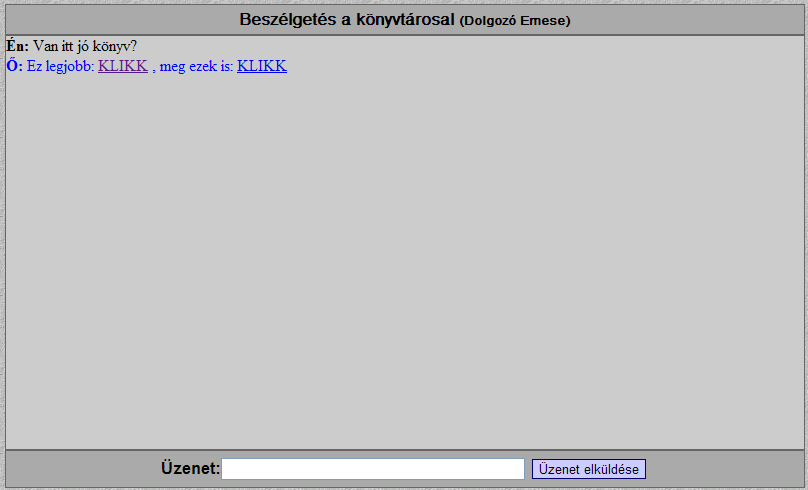
Az olvasó a web-es felületen lát egy CHAT gombot.

Ha ezt megnyomja, vagy megtudja, hogy épp nincs elérhető könyvtáros, vagy választhat közülük, ha többen is vannak. Ha pont egy könyvtáros van, akkor már kezdetét is veheti a beszélgetés.

1.2. Használat - könyvtáros
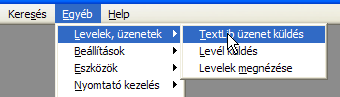
Azzal a könyvtárossal tudnak az olvasók beszélgetni, aki erre hajlandó. Az Egyéb/üzenetek/textlib üzenetek ablakban tudja ezt beállítani.

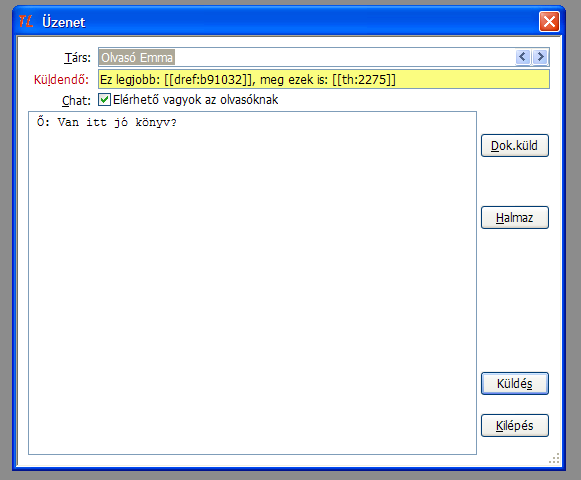
Ugyanebben az ablakban látja az üzeneteit, és itt írhatja a sajátjait. Ha több olvasó is üzenget, akkor minden olvasóhoz külön üzenet ablak nyílik meg.

Rekordot a Dok.küld gomb megnyomásával lehet halmazt választani, majd a halmazból rekordot.
A Halmaz gomb szolgál egy komplett halmaz elküldésére.
Rekord és halmaz küldés esetén is egy speciális kód szúródik be a küldendő szövegbe, ami a web-es felületen link-ként jelenik meg az olvasónak. Csak kattint, és már látja is, amit kapott.
1.3. Használat - rendszergazda
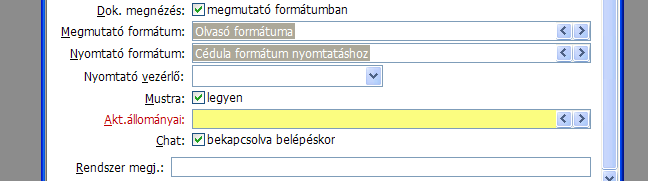
A rendszergazda megteheti, hogy egyes dolgozókhoz beállítja, hogy ha belépnek, akkor automatikusan elérhetők legyenek. A dolgozó rekord módosításánál a Chat mezőt kell bekapcsolni.

1.4. TLWWW beállítás
1.4.1. fulek.cfg
Engedélyezni kell a Chat gombot a kereső oldalon. Ehhez meg kell adni:
+ChatGomb
1.4.2. tlwww.cfg
A tlwwwsets-hez a 32-es bit is legyen hozzáadva. E nélkül nem jelenik meg az oldalakon a CHAT gomb.
1.4.3. tlwww.css
Ebbe is kellenek chat-hez kapcsolódó bejegyzések. Ha még nincsenek benne, akkor ezeket a TLWWW felújításakor lefutó tlwgen.exe program a tlwww.csp fájlból átmásolja. Ezek azok:
/* chat ablak beallitasai */
.chat_table
{
background-color:#aaa; color:black;
font-family: sans-serif; font-weight:600;
width:800px; height: 40px;
padding: 0px; border: 1px solid #666;
}
.chat_div
{
width: 800px; height: 400px;
overflow: auto;
border: 1px solid #666;
background-color: #ccc;
padding: 0px;
}
.chat_span_konyvtaros
{
color:blue;
}
.chat_span_olvaso
{
color:black;
}
.chat_submit
{
border: 1px solid #006; background: #ccf;
}