TextLib/Facebook üzenetek
Ez a leírás arról szól, hogy ha a TLMSG programból Facebook messenger üzenetet akarunk küldeni, akkor mi mindent kell ehhez egyszer beállítani... Facebook oldal, Facebook Applikáció, WebHook stb. Kifejezetten csak a Facebook teendők.
A Facebook csak biztonságos (https) weboldalakkal hajlandó együttműködni! Az ún. webhook URL csakis ilyen lehet!
A leírásban a konyvtarunk.hu URL-t használjuk, e helyett mindenhol a könyvtár saját URL-jét kell használni ;-)
Arról, hogy a TLMSG-ben mit kell állítani az üzenetek küldéséhez, a TLMSG leírásban van szó.
Természetesen facebook azonosítóval kell rendelkeznie a könyvtárnak. A Facebookba ezzel belépve kell nekikezdeni a teendőknek ;-)
1.1. Facebook oldal
A Messenger facebook oldalon (page!) keresztül kommunikál a felhasználókkal. Ez más, mint a felhaszáló Facebook WEBoldala! Ezen leírásban mindenhol a page-re kell gondolni, amikor FB oldalt írunk!
Példának itt az Infoker Könyvtár (https://fb.me/InfoKerKonyvtar/) FB oldal, amit tesztelés/bemutatás céllal hoztunk létre.
A TextLib üzenet küldéshez csak egy FB oldalra van szükség. De egy FB felhasználónak több FB oldala is lehet ;-)
1.1.1. Facebook oldal létrehozása
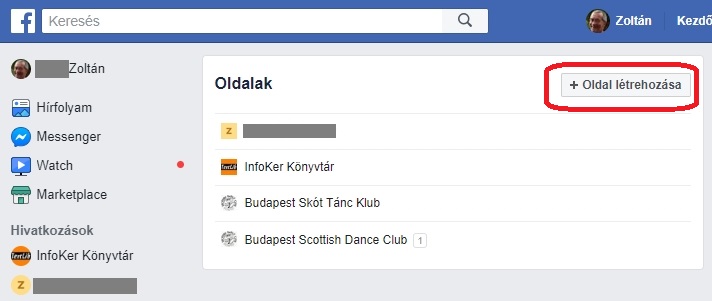
Ha még nincs FB oldal, akkor először azt kell létrehozni. Ezen a facebook oldalon (https://www.facebook.com/bookmarks/pages) lehet megnézni, milyen FB oldalaink vannak már, pl.:

Új oldalt is itt lehet létrehozni. Ehhez válasszuk az Oldal létrehozása gombot.
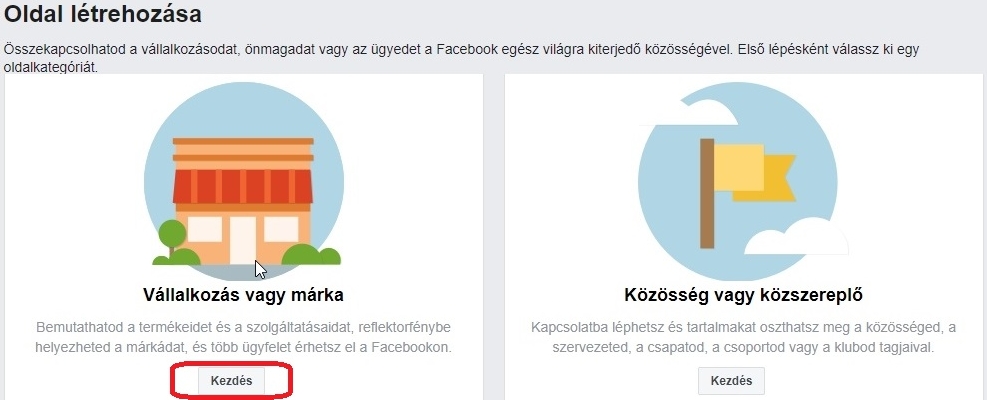
Először választani kell, milyen tipusú oldalt akarunk:

Mi az InfoKer Könyvtárhoz az első lehetőséget választottuk.
A Név, cím stb. adatok kitöltése után nyomjuk meg a TOVÁBB gombot. Adjuk meg borítóképet, profilképet stb.
1.1.2. Facebook oldal azonosító
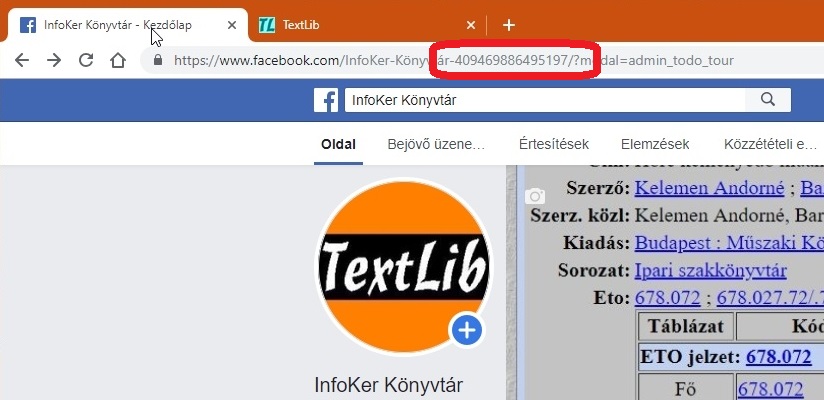
Derítsük ki az FB oldal azonosítóját (PageID)! Erre mindenképp szükség lesz! Nézzük meg az FB oldal URL-jét. Abban megtaláljuk... A szám az oldal neve utáni kötőjel után ;-)
Ezt mentsük el. Ezt kell majd megadni, ahol FB-PAGE-ID-re hivatkozunk.

Ha mégsem írtuk fel, később is meg tudjuk nézni: az FB oldal neve alatti menüben (Kezdőlap, ..., Videók, Fényképek, ...) a Névjegy menüpont. Annak görgessünk le az aljára, ott megtaláljuk.
Oldalazonosító: 40946.........7
1.1.3. Facebook oldal beállítások
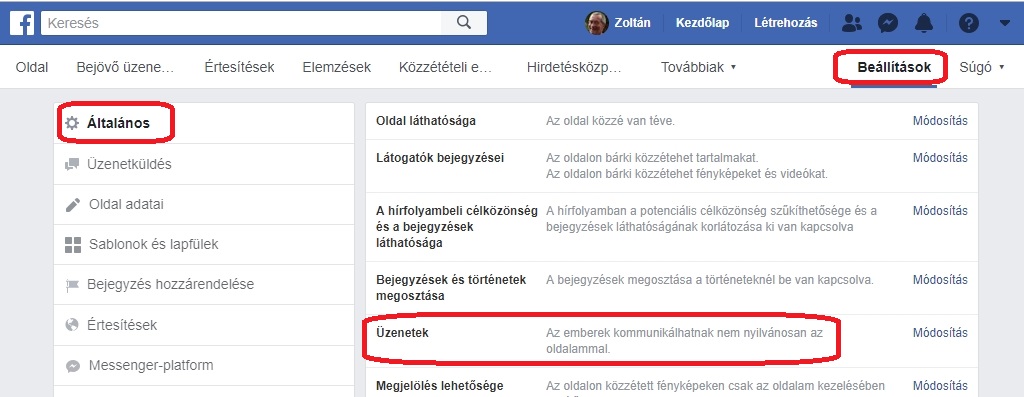
Meg kell nézni jól állnak-e az FB oldal beállításai.
Általános beállítások: lehessen az oldalnak üzenetet küldeni

1.2. Facebook Applikáció
Létre kell hozni egy Applikációt. Ezt csak Facebook Developer tud. Ha még nem vagyunk azok, először ezt kell beállítani.
1.2.1. Facebook Developer
A Facebook Developer (https://developers.facebook.com) oldalon be kell lépni a facebook azonosítónkkal.

1.2.2. Facebook Applikáció létrehozása
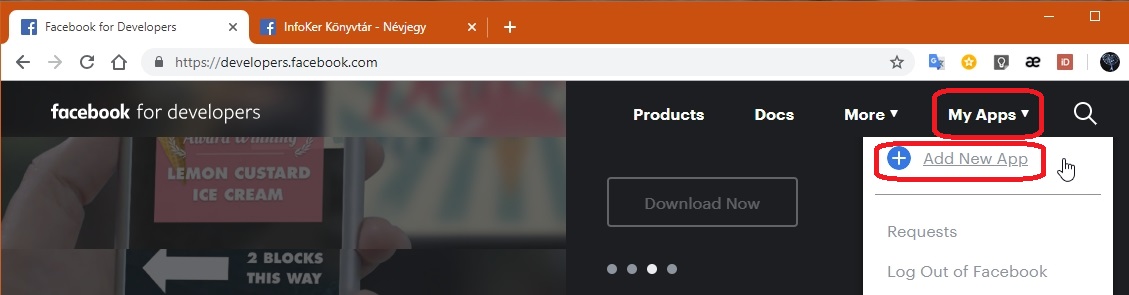
A Developer oldalon lehet létrehozni egy új Applikációt. A My Apps / Add New App menüpont való erre.

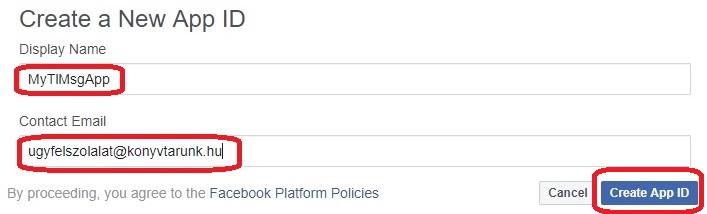
Legyen a neve 'MyTlMsgApp', és adjuk meg az email címünket. A Create App ID gombbal fejezzük be.

A 'Select a Scenario' kérdésnél válasszuk a SKIP gombot.
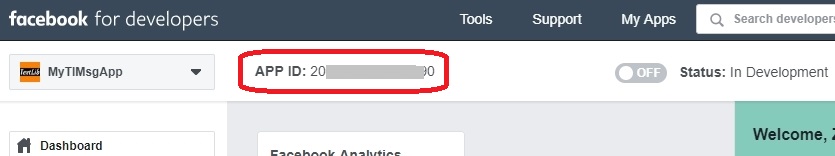
A következő oldal tetején találjuk az 'APP ID:' (FB-APP-ID) kiírást:

Ez is egy fontos adat, erre is szükségünk lesz majd!
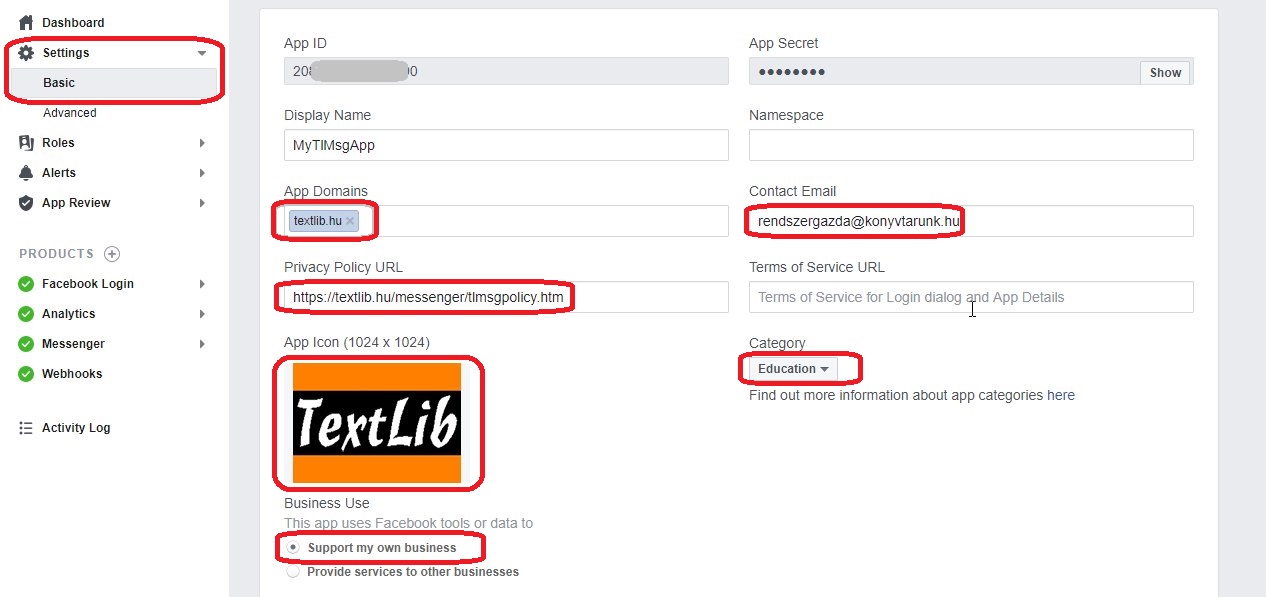
Válasszuk a bal oldali menüben a Settings / Basic menüpontot.

Itt mindenképp töltsük ki az App. Domains, App Icon, Privacy Policy URL mezőket. A Business Use: legyen 'Support my own business' ;-)
Klikkeljünk jobbra lenn a Save changes gombra.
1.3. PRODUCTS / WebHook beállítása
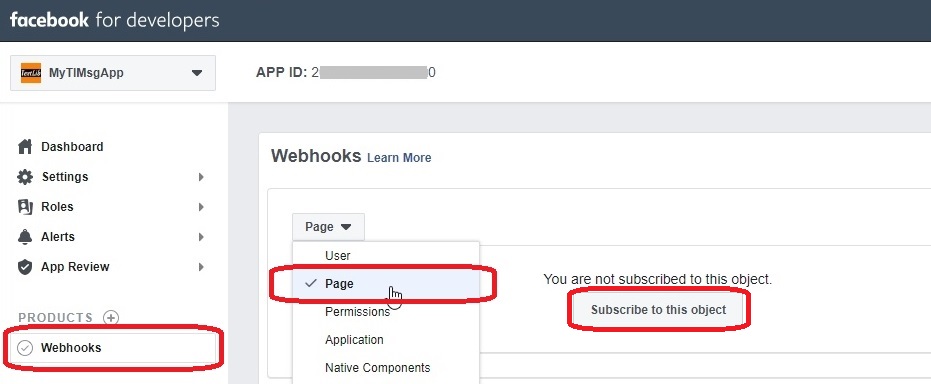
A bal oldali menüben a PRODUCTS (+) menüpontot válasszuk. Konkétan a plusz jelre kell klikkelni. A megnyíló oldalon a Webhooks-ot kell választani, a Set Up gomb megnyomásával.
Ezzel eljutottunk a Webhook beállításba. Itt a Page kell nekünk. Aztán nyomjuk meg a Subscribe to this object gombot.

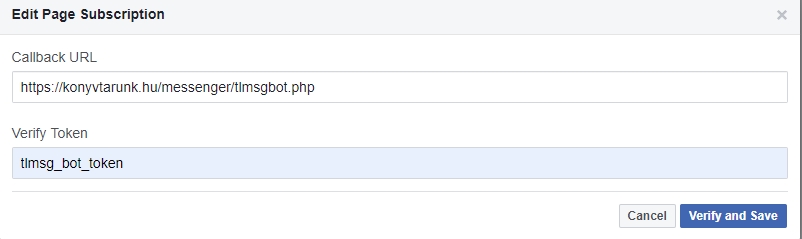
A megjelenő ablakban kell megadnunk azt a CallBack URL-t, amit a Facebook messenger majd hívni fog. Így küldi az üzeneteket, és jelez vissza, ha a TextLib küld üzenetet. Ezt és a Verify Token mezőt is pontosan úgy töltsük ki, ahogyan a képen van! A konyvtarunk.hu-t kivéve persze, oda a sajat URLüt kell írni ;-)

Nyomjuk meg a Verify and save gombot. Ekkor a Facebook meghívja a fent megadott CallBack URL-t. Jó esetben sikerül az ellenőrzés, és tovább léphetünk... Ha probléma van, ennek részleteivel az InfoKert kell megkeresni.
1.4. PRODUCTS / Messenger beállítása
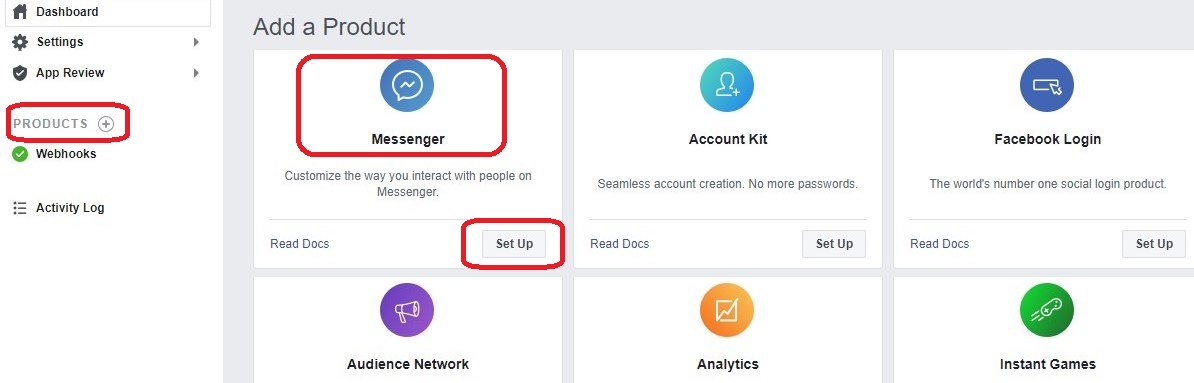
A bal oldali menüben a PRODUCTS (+) menüpont plusz jelére klikkeljünk. A megnyíló ablakban a Messenger részben levő Set Up gombot nyomjuk meg:

Ezzel automatikusan a PRODUCTS / Messenger / Settings oldalra kerülünk.
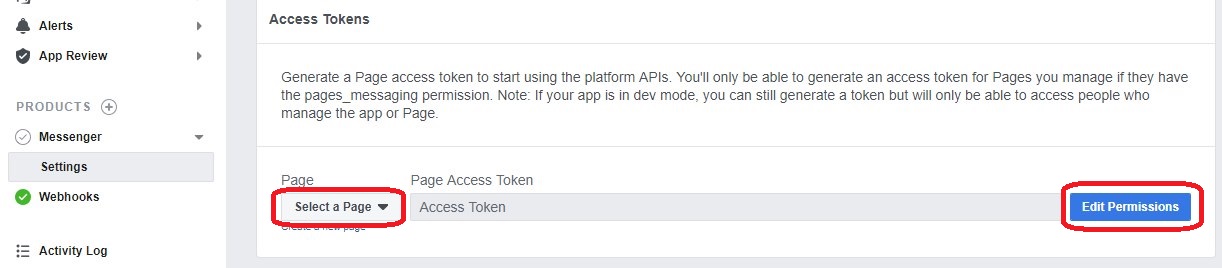
1.4.1. PRODUCTS / Messenger / Settings / Access Tokens
Az Access Tokens részben válasszuk ki az FB oldalt:

Utána mindeképp meg kell nyomjuk az Edit Permissions gombot!
A "Milyen oldalakat szeretnél használni a(z) MyTlMsgApp alkalmazással?" kérdésnél válasszuk ki az FB oldalunkat, majd Tovább gomb.
A "Mire jogosult a(z) MyTlMsgApp2?" kérdésnél ne állítsunk át semmit, csak nyomjuk meg a Kész gombot.
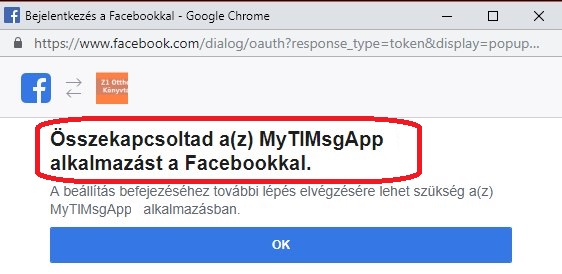
Meg kell jelenjen a

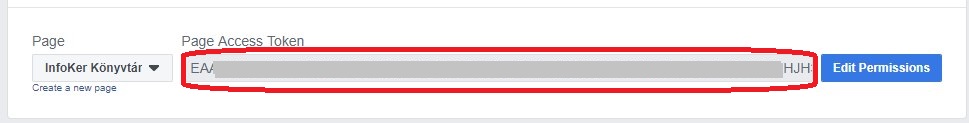
Ha az OK gombot megnyomjuk, megjelenik a Page Access Token, amit egyetlen klikkel a vágólapra tudunk másolni. Erre hamarosan szükség lesz!

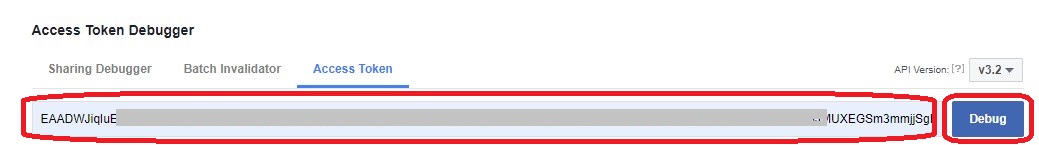
Ez sajnos csak egy rövid ideig használható (short) token. Ebből kell csinálni egy soha le nem járó tipuső tokent... Ehhez be kell lépni a Access Token Debugger (https://developers.facebook.com/tools/debug/accesstoken/) weboldalra. Az input mezőbe be kell másolni a vágólapról a short tokent, majd klikk a DEBUG gombon.

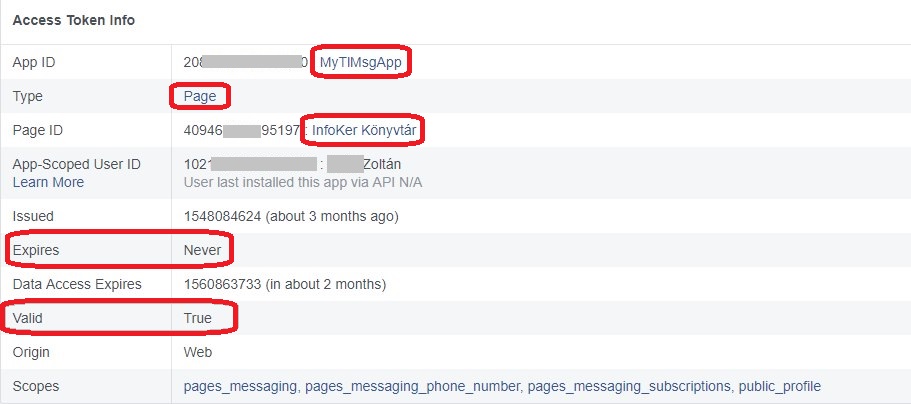
A most megjelenő oldalon láthatjuk a token adatait. Az a baj, hogy az Expires: mezőben nem Never látható. Klikk az alsó Extend Access Token gombra. Ekkor legalul megjelenik az új token. Ezt másoljuk a vágólapra, onnan pedig valami biztos helyre. Ez a végleges access token (FB-PAGE-TOKEN)!
Ha a token melletti Debug gombot megnyomjuk, akkor az Expires: mezőben azt látjuk, amit kell:

1.4.2. PRODUCTS / Messenger / Settings / Webhooks
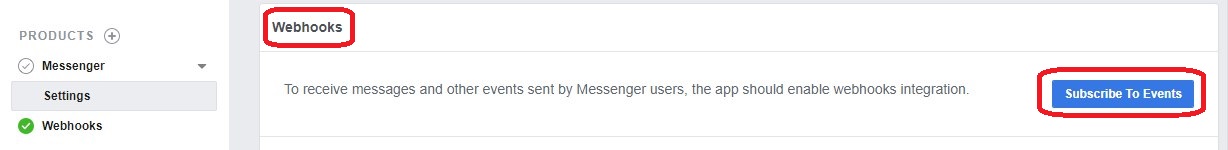
Először be kell állítani, mely eseményekre hívódjon meg az alkalmazásunk. A Subscribe to events gombbal indulunk.

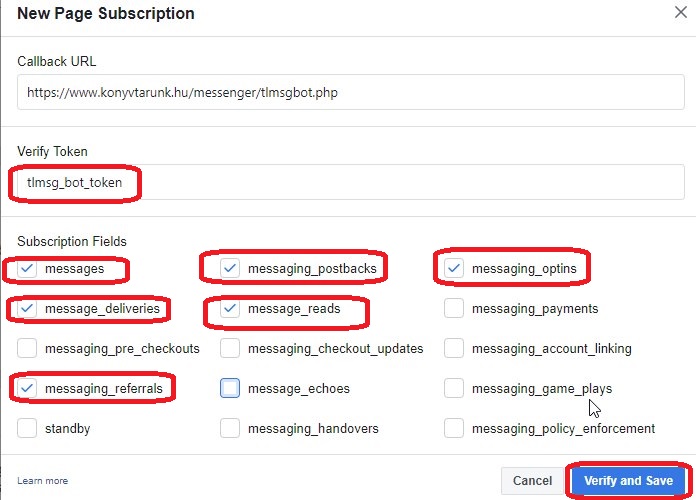
A megjelenő ablakban a CallBack URL már ki van töltve, ne bántsuk. A Verify Token ismét tlmsg_bot_token kell legyen. A pipákat pedig az ábrának megfelelően jelölgessük!
A Verify and save gombbal fejezzük be.

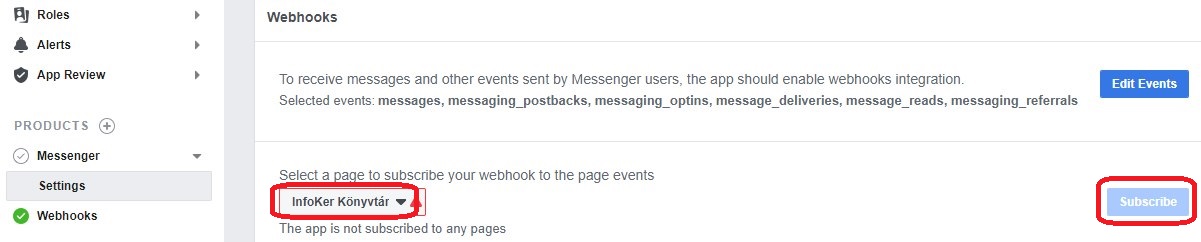
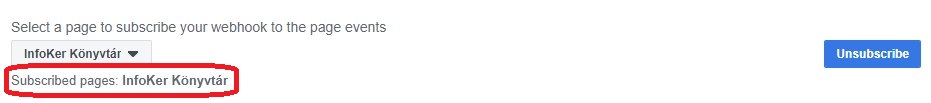
Most már az FB oldalt össze lehet kapcsolni azt az alkalmazással. A Select Page menüből válasszuk ki az FB oldalt, majd nyomjuk meg a Subscribe gombot:

Ha minden Ok, akkor ilyet kell látni:

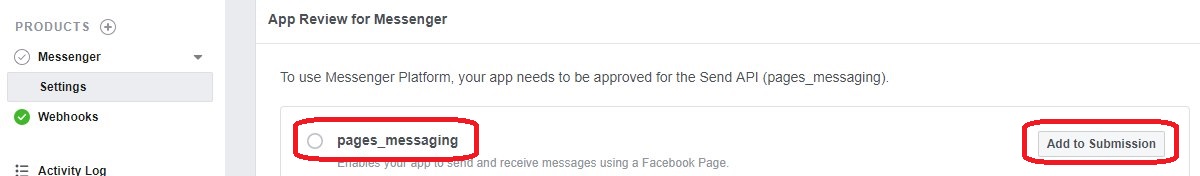
1.4.3. PRODUCTS / Messenger / Settings / App Review for Messenger
A pages_messaging melletti Add to submission gombot meg kell nyomni.

1.5. Adatok összegyűjtése
Ki kell töltenünk a tlmsgbot.cfg fájlban néhány adatot. Ezeknek egy része kell majd később is, más részük csak egyszer, a megfelelő beállítások ellenőrzéséhez.
Az első hármat ki tudjuk tölteni az eddigiek alapján. A másik kettőről a következő pontokban lesz szó.
<?php $TL_page_id="FB-PAGE-ID"; // Page ID $TL_page_access_token="FB-PAGE-TOKEN"; // Page Access Token $TL_tlwww_cgi= "http://X.Y.Z.Z/cgi-bin/tlwww.cgi"; $TL_app_secret="FB-APP-SECRET"; // App Secret $TL_user_access_token="FB-USER-TOKEN"; // User Access Token ?>
1.5.1. TL_app_secret
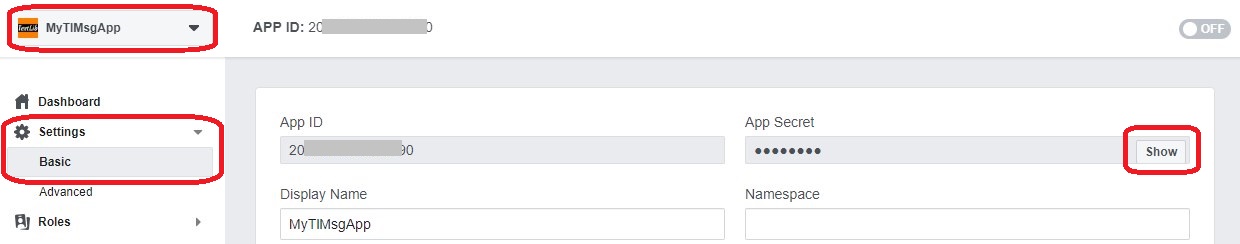
A Facebook Developer (https://developers.facebook.com) oldalon válasszuk ki a MyTlMsg alkalmazást. A megjelenő lapon pedig a Setting / Basic menüpontot. Ebben az ablakban:

A SHOW gombra klikkelve megjelenik az App secret (FB-APP-SECRET). Ezt másoljuk vágólapra, majd írjuk bele a tlmsgbot.cfg-be.
1.5.2. TL_user_access_token
Be kell lépni a Facebook explorer (https://developers.facebook.com/tools/explorer) oldalra.

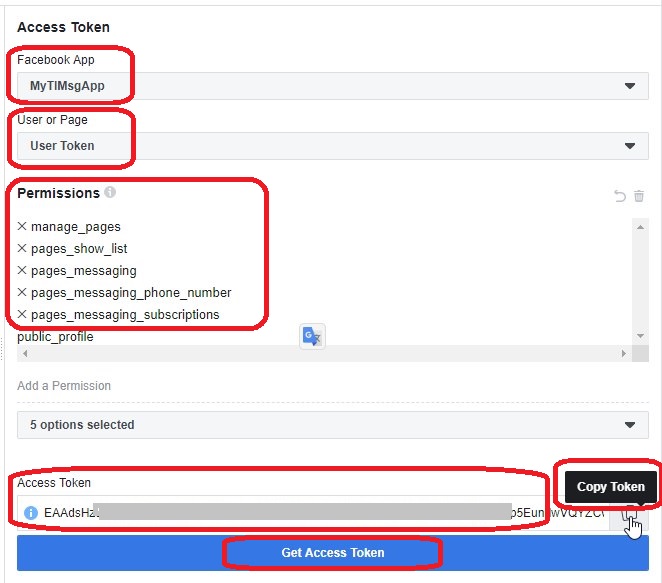
A Facebook App menüben válasszuk a MyTlMsgApp-ot.
Alatta a User or Page menüben pedig a Get User Access Token-t.
Alatta a Permissions-ben kell legyen: pages_messaging, manage_pages, pages_messaging, pages_messaging_subscriptions. Ha valami nincs, akkor az alatta levő Add a permission menüből lehet hozzáadni.
Ha mindez megvan, akkor a Get Access Token gombra klikk, és megjelenik a User Access Token (FB-USER-TOKEN). A mellette levő Copy Token gombbal másolhatjuk a vágólapra. Onnan pedig a tlmsgbot.cfg-be.
Ez egy hamar lejáró token, ezért mindjárt kezdjük is meg az ellenőrést. Csak ehhez kell, a normál működéshez már nem.
1.6. Ellenőrzés
Elég sok mindent kellett beállítani, érdemes ellenőrizni, hogy tényleg minden sikerült-e? Ehhez készítettünk programot.
Elsőként a php/curl ellenőrzés:
php tlfbutil.php curl TlMsgBot - beallitas 1.1 hostname: enkonyvtaram.hu Curl ellenorzes... OK
Amíg ez nem sikeres, nem lehet tovább lépni. Linuxban kellhet php7.x-curl csomagot telepíteni, windowsban a curl-t engedélyezni az extension-ok között. Az InfoKer segít, ha ilyen probléma jött elő.
Ha a curl rendben volt, akkor minden egyéb ellenőrzés egyben:
php tlfbutil.php check TlMsgBot - beallitas 1.1 Curl ellenorzes... === Check Page Access Token ... +++ ez a teszt OK === Check User Accounts / PageId: 408063949935749 ... +++ ez a teszt OK === Page subscibed apps / PageId: 408063949935749 ... +++ ez a teszt OK === Page fields check / PageId: 408063949935749 ... +++ ez a teszt OK === Webhook check / PageId: 408063949935749 ... +++ ez a teszt OK +++ Minden teszt OK
Ha nem volt minden teszt rendben, akkor is az InfoKerhez kell fordulni.
1.7. Kezdeti beállítás
Ha az ellenőrzés hiba nélkül lement, akkor indíthatjuk a kezdeti beállítást. Az ehhez szükséges parancs, és annak eredménye:
$php tlfbutil.php init
TlMsgBot - beallitas 1.1
Curl ellenorzes...
Init...
Greeting text: beallitas
{"result":"success"}
A TextLib konyvtari rendszer uzeneteit itt fogja kapni. Ertesites, felszolitas stb.
Start button: nincs
Persistent menu: nincs
1.8. Application review
Az Applikációt engedélyezniük kell a Facebook munkatársainak, addig csak teszt módban használható!
TODO: hogy megy ez? még nem tudom...
https://developers.facebook.com/docs/messenger-platform/submission-process https://developers.facebook.com/docs/messenger-platform/app-review
Vissza: Kiegészitő programok TextLib honlap